Do you want to add Facebook open graph meta data on your WordPress website? You can also add this method by using latest plugins just one click but somebody doesn’t like to use plugins and they are just love to using on codes, And here are me to talking only from custom code for using open graph meta data.
Why you need to add Facebook open graph meta data on your WordPress website? Because Facebook is pulling in the right data for your posts when they are shared on Facebook. When you trying to Share any article from your website to Facebook wall or anywhere on Facebook then FB Open graph automatic catch from your website’s right thumbnail image, title, description etc.
Anyway in this article i will share you how you can add Facebook open graph meta data information in your WordPress themes which will solve all of those issues for example look at the below ready to for share article on Facebook after adding open graph information inside themes.

First of all copy the below whole code and paste into your theme’s functions.php file
function facebook_opengraph() {if( is_single() || is_page() ) {$post_id = get_queried_object_id();$url = get_permalink($post_id);
$title = get_the_title($post_id);
$site_name = get_bloginfo(‘name’);$description = wp_trim_words( get_post_field(‘post_content’, $post_id), 25 );
$image = get_the_post_thumbnail_url($post_id, ‘full’);
if( !empty( get_post_meta($post_id, ‘og_image’, true) ) ) $image = get_post_meta($post_id, ‘og_image’, true);
$locale = get_locale();
echo ‘<meta name=”description” content=”‘ . esc_attr($description) . ‘”>’;
echo ‘<meta name=”keywords” content=”‘ . esc_attr($title) . ‘” />’;
echo ‘<meta property=”og:locale” content=”‘ . esc_attr($locale) . ‘” />’;
echo ‘<meta property=”og:type” content=”website” />’;
echo ‘<meta property=”og:title” content=”‘ . esc_attr($title) . ‘” />’;
echo ‘<meta property=”og:description” content=”‘ . esc_attr($description) . ‘” />’;
echo ‘<meta property=”og:url” content=”‘ . esc_url($url) . ‘” />’;
echo ‘<meta property=”og:site_name” content=”‘ . esc_attr($site_name) . ‘” />’;
if($image) echo ‘<meta property=”og:image” content=”‘ . esc_url($image) . ‘” />’;
echo ‘<meta property=”fb:app_id” content=”insertHereFBappID” />’;
// Twitter Card
echo ‘<meta name=”twitter:card” content=”summary_large_image” />’;
echo ‘<meta name=”twitter:site” content=”@YourTwitterUsername” />’;
echo ‘<meta name=”twitter:creator” content=”@YourTwitterUsername” />’;
}
}
How to insert above code inside functions.php file
Method 1: Direct from WordPress Dashboard
Step 1: Login to your WordPress Dashboard with your administrator username and password
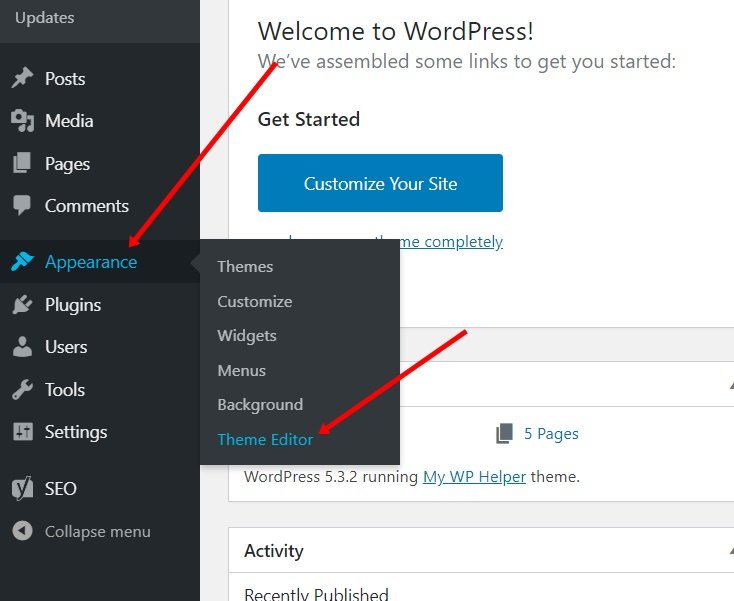
Step 2: Now locate the “Appearance” options from left sidebar and click on “Theme Editor” options from appearance parent menu

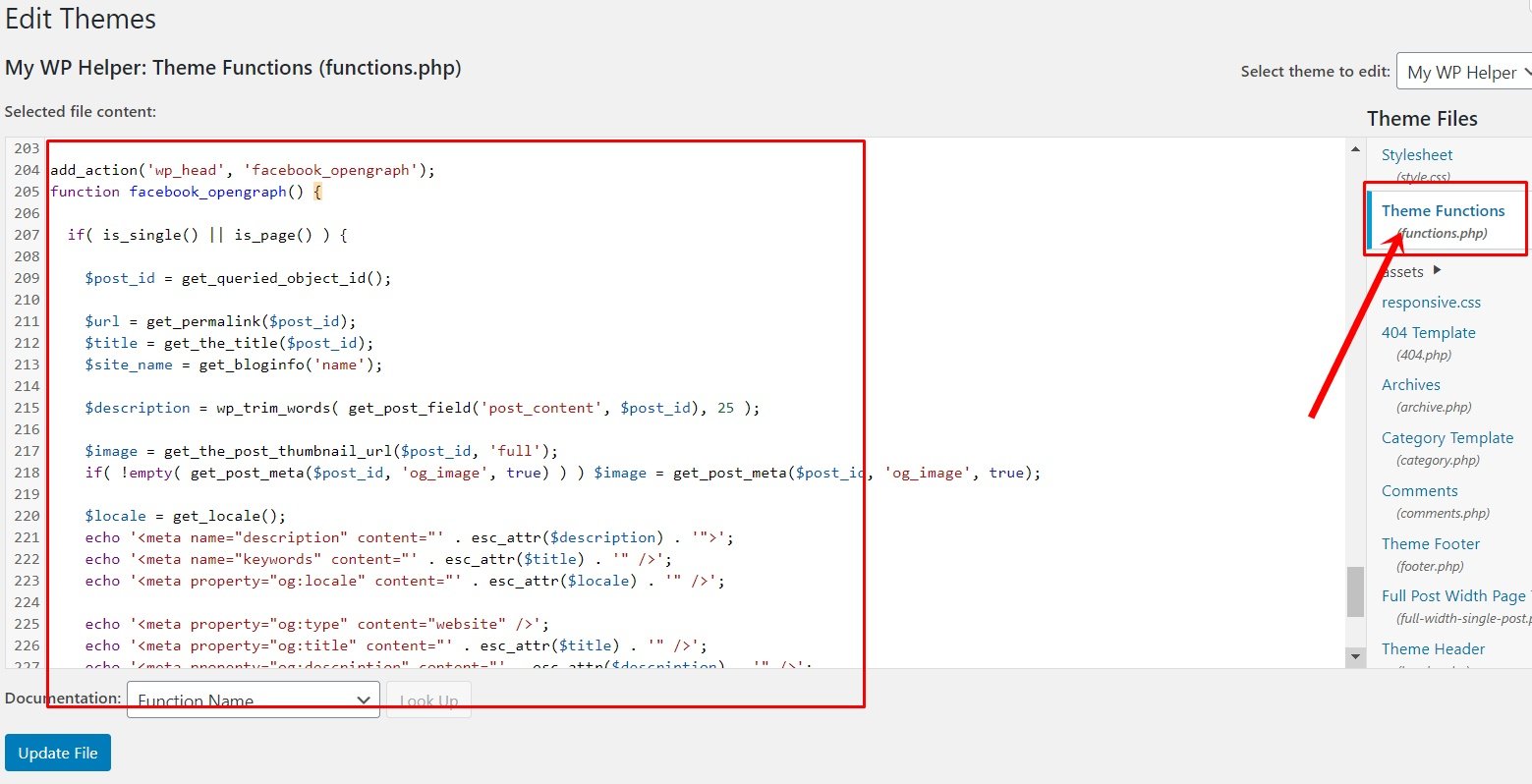
Step 3: Now find the functions.php file from right sidebar and click on it.

Finally copy the above give code and paste inside functions.php file and save your work from “Update File” and it is done.
Method 2: Add from cPanel/Hosting Server
Step 1: Login to your cPanel with server username and password (Note: if you have not access on this then you can ask your Hosting Provide or Web Developer)
Step 2: Now go to “File Manager” from FILES section and click on it
Step 3: Now click on “www” folder
Step 4: Now direct go to functions.php file inside your installed theme folder, For example: wp-content => themes => YourThemsName => functions.php and now right click on functions.php file and edit it.
Step 5: Finally paste the above open graph code inside functions file and save it.
For your kind information please:
echo ‘<meta name=”twitter:site” content=”@YourTwitterUsername” />’;
echo ‘<meta name=”twitter:creator” content=”@YourTwitterUsername” />’;
Change your twitter username with highlighter bold text.
I hope this article is worked for you.
In the end
I hope you have found this article helpful. Let us me your opinion or questions if any through the comment form in below or use this form to ask your question.